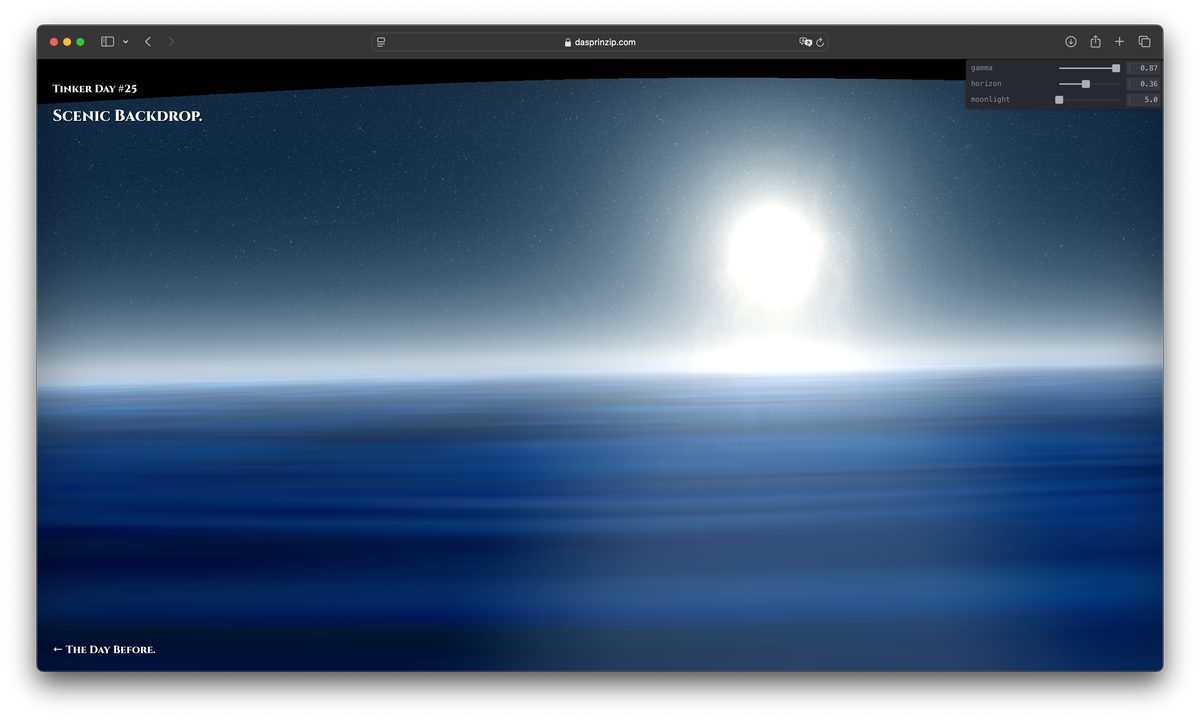
Tinker Day #25 : Plongée dans l'Arrière-Plan Scénique
"Tinker Day #25" explore la création d'arrière-plans immersifs grâce à Three.js et GLSL. Paysages naturels, interactivité et shaders dynamiques s’unissent pour repousser les limites de la programmation graphique. Découvrez ce projet innovant et plongez dans un univers visuel captivant.

Le projet "Tinker Day #25" intitulé "Scenic Backdrop" fait partie d'une série d'expérimentations visuelles quotidiennes disponibles sur dasprinzip.com. Ce 25ᵉ jour de la série met l'accent sur la création d'arrière-plans pittoresques en utilisant des techniques avancées de programmation graphique.
Cette exploration constitue une opportunité exceptionnelle pour les passionnés de graphismes et de programmation de comprendre comment des scènes immersives et éblouissantes peuvent être conçues en temps réel. En alliant technologie de pointe et créativité artistique, le projet "Scenic Backdrop" démontre le potentiel infini des outils modernes.
Technologies et Techniques Utilisées
Three.js et Shaders GLSL
Le projet repose principalement sur Three.js, une bibliothèque JavaScript incontournable pour la création de graphismes 3D interactifs. Associée aux shaders GLSL (Graphics Library Shading Language), cette technologie permet de créer des effets visuels saisissants et personnalisés :
- Simulation réaliste de la lumière : reproduction dynamique des sources lumineuses adaptées à la scène.
- Textures naturelles : création de paysages immersifs tels que des ciels dégradés, des montagnes et des reflets d'eau.
- Ombrages dynamiques : ajout de profondeur et de réalisme grâce à des ombres adaptées à la perspective.
Mapping de Textures et Rendu en Temps Réel
L’utilisation du mapping de textures est essentielle pour donner vie à des scènes visuelles complexes tout en maintenant des performances fluides. Voici les points forts :
- Textures sur mesure : ajout de détails comme les mouvements subtils des vagues ou les reflets du soleil.
- Shaders dynamiques : application de shaders adaptatifs pour simuler le ciel mouvant ou l'eau scintillante.
- Optimisation des éclairages : rendu fluide avec des effets d'ombre et de lumière cohérents, quelle que soit la perspective.
Ces technologies permettent une expérience immersive et interactives, parfaite pour captiver l'utilisateur tout en lui offrant une fluidité exceptionnelle.
Points Clés du Projet
Paysages Scéniques
Le projet se distingue par la génération artistique de paysages naturels. Les montagnes sont créées à l'aide d'algorithmes de bruit sophistiqués, garantissant une structure irrégulière et réaliste. Les ciels dynamiques utilisent des gradients calculés pour reproduire des éclairages naturels variés.
Les plans d'eau sont enrichis grâce à des shaders qui simulent les vagues et les réflections de lumière, créant ainsi une ambiance fluide et harmonieuse. L'interaction entre le ciel et les surfaces aquatiques contribue à l’équilibre visuel de la scène.
Interactivité et Contrôle de l'Utilisateur
L’un des aspects les plus impressionnants de ce projet est l’interactivité qu’il propose. Les utilisateurs peuvent ajuster divers paramètres, notamment :
- Source lumineuse : position et intensité de la lumière.
- Perspective : exploration de la scène sous différents angles.
- Dynamique des vagues : vitesse et fréquence des animations des éléments aquatiques.
Ces interactions permettent non seulement une exploration visuelle, mais également une compréhension éducative des principes sous-jacents de la programmation graphique.
Pourquoi Explorer Ce Projet ?
"Scenic Backdrop" transcende la simple démonstration technique. Il s’agit d’une œuvre artistique, combinant les technologies modernes et une vision esthétique. En montrant comment utiliser Three.js et GLSL, ce projet est une véritable source d’inspiration pour les développeurs et les créatifs.
Les développeurs y trouveront des idées à appliquer à leurs propres projets, tandis que les artistes pourront explorer de nouvelles façons d’exprimer leur créativité à travers la technologie. "Scenic Backdrop" réunit innovation et art pour offrir une expérience inédite.
Conclusion et Appel à l'Action
Le projet "Tinker Day #25" offre une invitation fascinante à repousser les limites de la programmation graphique et de la créativité. Que vous soyez développeur, artiste ou passionné de technologie, ce projet est une ressource incontournable pour explorer le potentiel des outils modernes.
Pour découvrir davantage, visitez la page officielle : Scenic Backdrop. Plongez dans cette expérimentation et laissez-vous inspirer.
Relevez le défi d’explorer de nouvelles dimensions de créativité avec "Tinker Day #25" et élevez vos compétences au niveau supérieur !

Comments ()